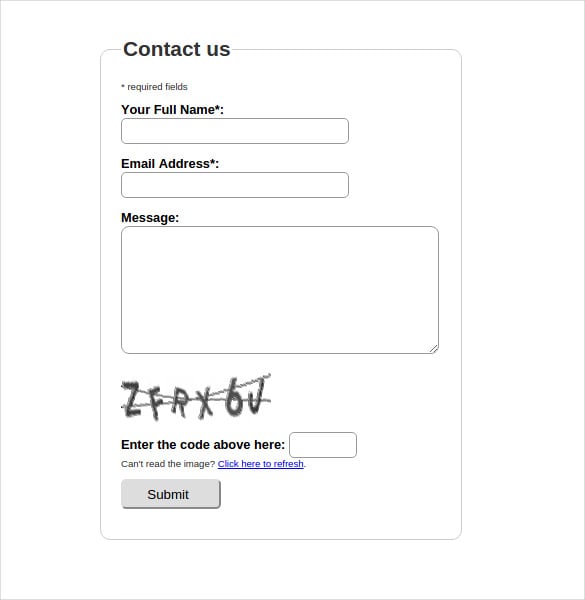
Contact Form In Html With Captcha
We receive many requests from people wishing to insert a secure contact form with a validation script on their web pages. The benefit of having a secure contact form with a captcha is that it prevents automated bots from sending spam mail to the recipient of the form results. The captcha script on the contact form generates a unique security code that only a human can enter manually and if they get it wrong, the script generates another code. Using a secure contact form with captcha can eliminate upto 90% of spam or junk mail.
The contact form with captcha is one that is provided with courtesy by the webhelp dot com site. However, in their original version only the IP address and comments were displayed in the form results. We configured the form to include the IP address, email address, name of person and comments. The contact form uses three PHP files and your webhost must support PHP. Most web hosts do usually support PHP in their standard hosting packages.

If they don't support PHP then switch to Linux. The switch to Linux should not cost you anything and will make no difference to the appearance of your website. The three PHP files are the contact.php, mailer.php and verificationimage.php script. The PHP contact.php file will contain a link to a verification image, the link to image is actually a link to a php file named 'verificationimage.php' generating the image, users will have to fill the image code inside a form field once with the other message contents (subject, sender email, etc) then click submit, if the code in the image is not correct then the message is not sent and the user is asked to fill the image verification code (captcha) again, the other form fields remain filled. If the form has been filled correctly then the user will be redirected to a 'successful thankyou' page named 'mailer.php'. In this file (mailer.php) be sure to replace the default email address for your own email address, so that the form results are sent to your specified email address.
Click on the link below to download the secure PHP contact form with captcha and follow the easy instructions for inserting it on your webpage. Easy Instructions: Step 1: Download the files from the above link and unzip the contents using either Winzip or other software. Step 2: Open the file named ' contact.php', copy the code from line 9 to line 40 in Dreamweaver (code/html view) and paste it in your html page between the body tags. Rename your page 'contact.php' Step 3: Open the file named 'mailer.php', switch to code view and then copy the code from line 1 to line 33 and paste it to the very top of your redirect html page just before the Doc type info, replace the default email adrress for your own and rename the file as mailer.php. Finally: Upload your files to the same location as your html files and test the contact form in a browser.
Tutorial to add a simple captcha to an HTML contact form. Copy and paste code. Tutorial to add a simple captcha to an HTML contact form. Copy and paste code.
Contact Form In Html With Captcha

Give More Feedback
Please take a moment to Like, Tweet, or Share on this page if you found this resource useful.
-Radio Management panel. Wilco vol 2.